- Date
Announcing the WPGraphQL REPL
“What is a REPL?”, “Who are you?”, and “What have you done with Jason?” are all good questions you might be asking. I will start with the most important one. Hello, I am Alex aka “moonmeister”! I have been around for a while and you might have seen me in Slack or chatted with me when I worked at Gatsby or WP Engine. I recently started wpdecoupled.dev where I write about all things decoupled/headless WordPress. I mostly work on the JavaScript side of code and leave the PHP to folks like Jason Bahl and David Levine.
I am happy to announce the initial release of the WPGraphQL REPL. In this post, I will be talking about what it is I built and why I built it.
TL;DR
I built a REPL for WPGraphQL. A REPL helps us accelerate learning, bug finding, and more by allowing you to spin up a working WP instance in the time it takes you to load a web page. You can find it at repl.wpgraphql.com. Use it, love it, share it. There are lots of features yet to build and bugs to find. Go wild, and come help build a better future on the repo.

What’s a REPL?
For those who are not familiar, a REPL (Read-Evaluate-Print Loop) is a really valuable tool for any ecosystem. A REPL can be used to reproduce a bug, teach the basics of the ecosystem, experiment, and more quickly collaborate. Still confused? Let’s dig deeper!
Bugs
Okay, you are building with WPGraphQL and something is not working, you have found a bug. You move from your JavaScript client to GraphiQL in the WP Admin. You see the bug happening there too. You now know not to blame JavaScript. What do you do next? My next step is to replicate the bug in a “minimal reproduction”.
Get it? REPL…replicate…it is an acronym and an abbreviation!
The idea of a minimal reproduction is to eliminate variables. No, not the let foo = "bar"; kind. What PHP, WP, and WPGraphQL are you running? What other plugins are installed and what are their versions? These are all questions that help us track down the source of an issue. The reason maintainers often ask folks to create their own minimal reproductions is the act of doing so helps folks break down an issue, eliminate variables, and solve their own problem.
Given the numerous versions of PHP, WP, and WPGraphQL this can be very time-consuming. Usually, PHP and WP versions can be ignored, but not always. Luckily, we have had Local for years which helps accelerate this process, but it is still quite time-consuming. Inevitably, I end up cowboy coding on my production instance cause it is just faster.
This is where a REPL comes in. If I have a place I can quickly get WP running with WPGraphQL and switch between a variety of versions and test code on the fly, I am going to get to a minimal reproduction and an answer faster.
Experimenting
I have often run into situations where I want to try a new plugin, or just delve into an aspect of WPGraphQL I am not super familiar with. GraphiQL in my WP instance can be helpful here. But once again it is slow to spin up WP, even in Local. I just want something fast so that I can grab the one plugin I need and GO! I want to get back to the building by accelerating the learning process.
Learning/Teaching
There are many situations where I need to share the code with others. This could be and embed in a blog post or just a quick reply to someone trying to figure out WPGraphQL in Slack. Either way, I want a fast and controlled way to write code and hand it to them in a way they can see, understand and start their own experimentation.
Are you seeing the theme…speed. This is what REPLs provide us…it gets us away from “it works on my machine”…it gets us away from Docker hell…it gets us to what we really need, a reproducible and flexible environment where I can focus on my specific issue and not worry about my LAMP stack, breaking production, or anything other than the issue at hand.
My Dream Realized
For as long as I can remember, I have wanted a REPL for the WPGraphQL ecosystem. I knew it was theoretically possible but practically, I did not have the skills to implement it. Then I saw an announcement from the WordPress community on https://developer.wordpress.org/playground/.
My dream was possible. I no longer needed to learn how to run PHP and WP in WASM, I could just build the UI and control interface to the specific needs of the WPGraphQL community. After a couple of 4 am coding sessions, I had something I could conceive of sharing. Several weeks of random coding sessions later and an initial release is here.
Getting Started
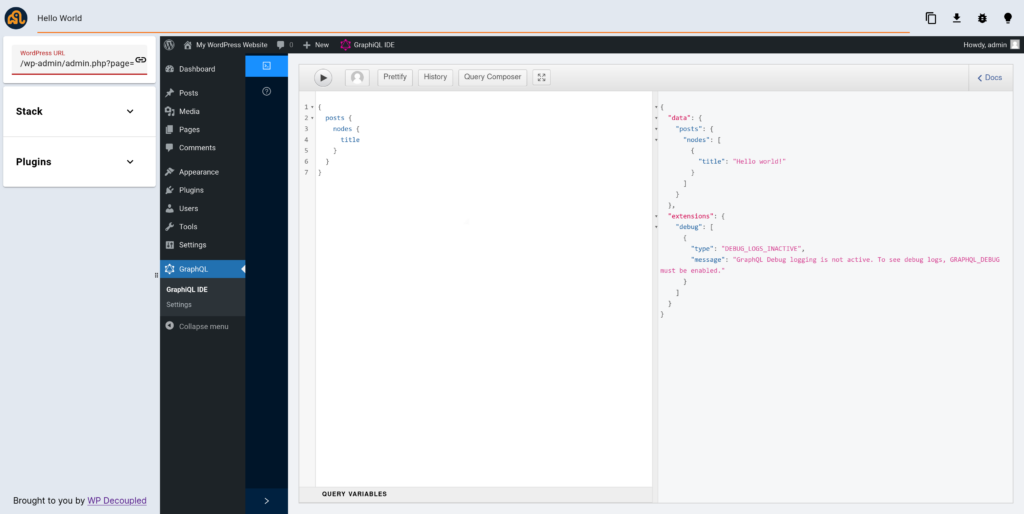
After navigating to https://repl.wpgraphql.com WP will load within ~20 seconds. First to load will be the familiar GraphiQL instance that comes with WPGraphQL. On the left panel, you are currently able to navigate to a new URL and change the running PHP and WP versions.
Currently, the state (db and filesystem) within WP is ephemeral and will be lost with a page load. Work is being done by the WordPress Playground team to persist the state across refresh. If you want to save your state or load your configured WP into a LAMP stack outside of the browser you can use the download button in the upper right to download a zip of your site. I hope to have an upload button soon to be able to reload that same file back in later.
Please, go check out https://repl.wpgraphql.com, I hope you come to value a good REPL as much as I do. Enjoy! If you run into missing features or bugs please head over to the Github repo and open issues, request features, and contribute code to make this better! We also have a #repl channel on the WPGraphQL Slack!