Categories and Tags
WPGraphQL provides support for querying Categories, Tags and Custom Taxonomies in various ways.
Introduction
Categories and Tags are WordPress taxonomies used to organize and classify content:
- Categories are hierarchical (can have parent-child relationships)
- Tags are flat (no hierarchy)
- Both can be used to organize and filter content
This guide assumes familiarity with GraphQL Concepts and writing GraphQL Queries.
Querying Categories and Tags
Categories and Tags are built-in taxonomies in WordPress, and WPGraphQL supports querying them out of the box.
Below are some common examples of querying Categories and Tags with WPGraphQL.
Lists of Categories
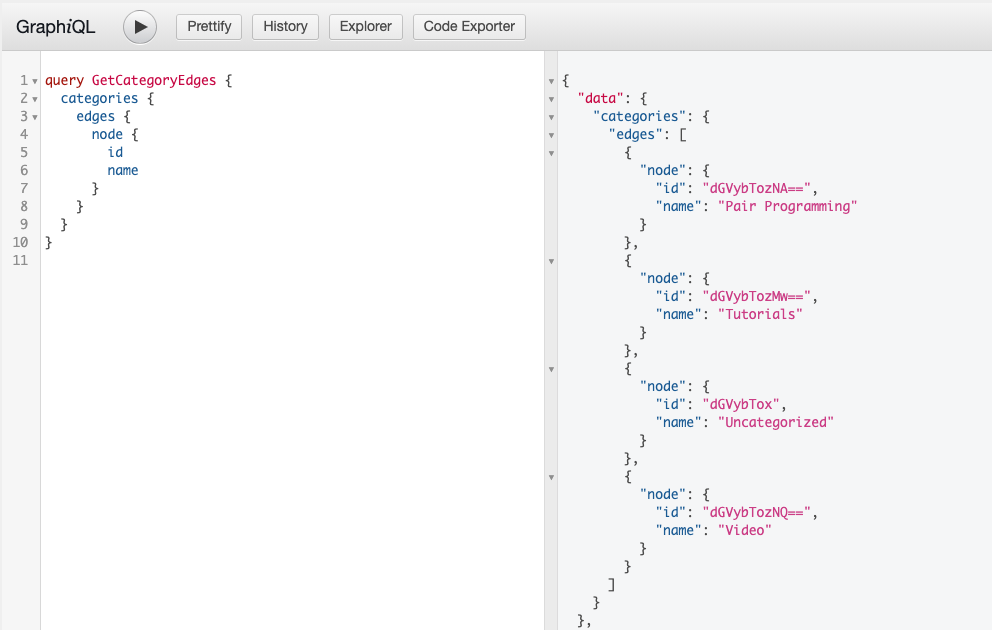
Below is an example of querying a list of Category terms. In this example, we ask for categories, and then on the categories field we ask for edges, node then the id, and name of each node (each category term).
query GetCategoryEdges {
categories {
edges {
node {
id
name
}
}
}
}

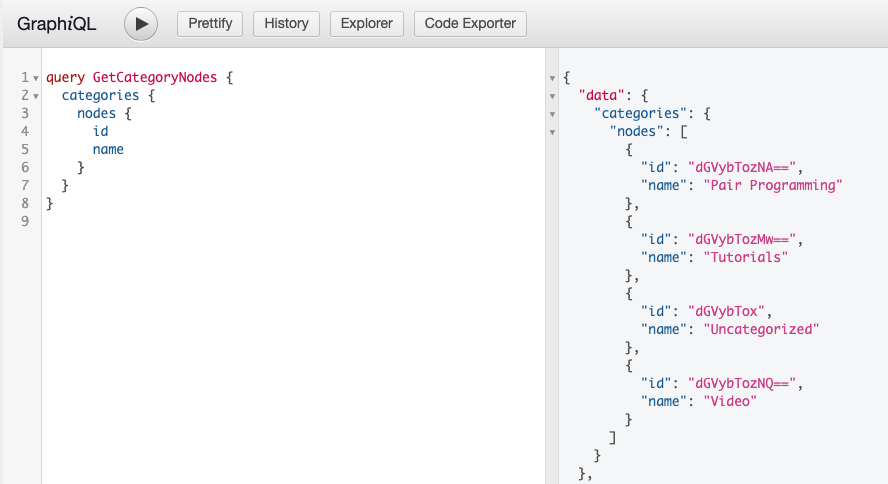
Below is the same query, but asking for nodes directly, skipping the edges field.
query GetCategoryNodes {
categories {
nodes {
id
name
}
}
}

[!TIP] Edges? Nodes? Huh? If you’re not yet familiar with GraphQL Connections, edges and nodes will look like a foreign concept. To get a better understanding of Edges, Nodes and other conventions of GraphQL Connections: Read the GraphQL Connections Guide
Lists of Tags
Querying Tags is almost identical to querying Categories. You could execute the same queries as above, but swap out categories for tags and it would work.
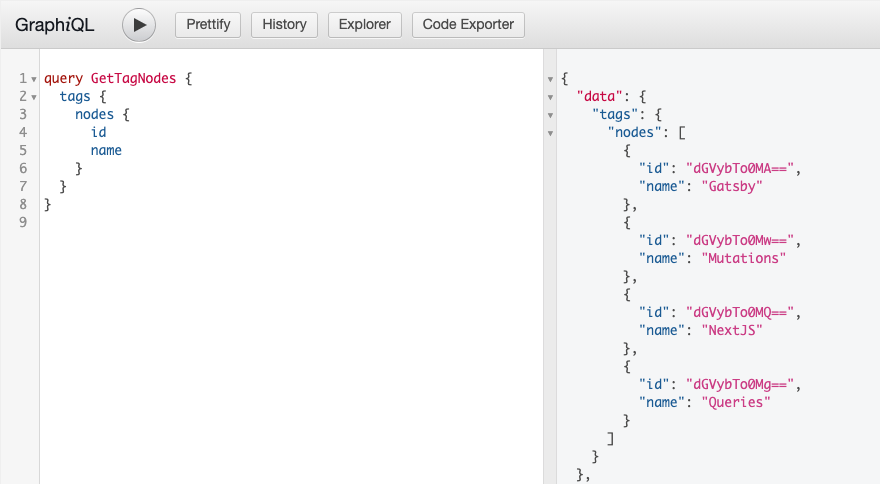
For example:
query GetTagNodes {
tags {
nodes {
id
name
}
}
}

Hierarchical vs Flat Taxonomies
One of the primary differences between Categories and Tags is that Categories are Hierarchical (Category terms can have parent-child relationships with other Category terms) and Tags are flat with no parent-child relationships.
Read more about working with hierarchical data in WPGraphQL.
Filtering a List of Terms
[!NOTE] The following examples will use Categories and Tags interchangeable, as they operate largely the same. Behind the scenes, they are both Taxonomy Terms and WordPress and WPGraphQL both treat them nearly identically.
Queries for Connections (lists of nodes) can be filtered. Below are some examples of filtering using the where argument. There are many arguments available for filtering Terms.
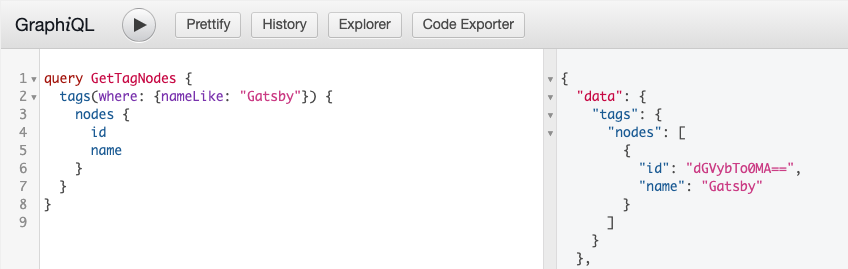
Query Tags with similar name
The following example shows querying tags with a name like “Gatsby”.
query GetTagNodes {
tags(where: {nameLike: "Gatsby"}) {
nodes {
id
name
}
}
}

Available Fields
Both Categories and Tags share these common fields:
{
categories {
nodes {
id # Global ID of the term
databaseId # WordPress database ID
name # Term name
slug # URL-friendly slug
description # Term description
uri # Full path to term archive
count # Number of posts with this term
link # Full URL to term archive
}
}
}
Categories have additional hierarchical fields:
{
categories {
nodes {
parentId # Parent term's ID
ancestors # List of ancestor terms
children # List of child terms
}
}
}
Common Use Cases
Building Navigation Menus
Fetch top-level categories with their children:
{
categories(where: { parent: 0 }) {
nodes {
name
uri
children {
nodes {
name
uri
}
}
}
}
}
Tag Clouds
Get the most-used tags:
{
tags(first: 20, where: { orderby: COUNT, order: DESC }) {
nodes {
name
count
uri
}
}
}
Single Term by Global ID
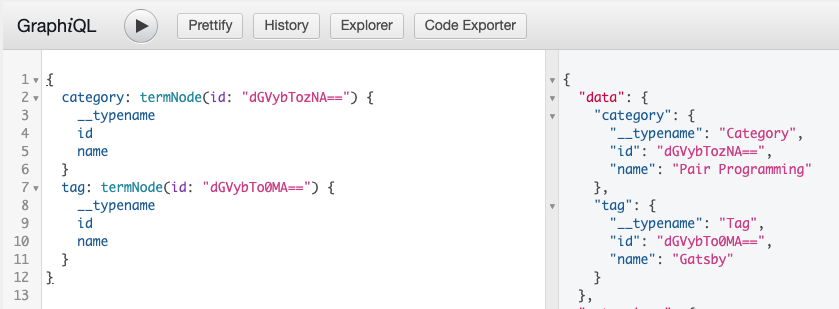
Below is an example of querying a single term (of any Taxonomy) using the termNode field and passing the GraphQL Global ID.
[!NOTE] The
termNodefield returns a TermNode Interface Type, which allows for terms of any Taxonomy to be queried.
{
category: termNode( id: "dGVybTozNA==" ) {
__typename
id
name
}
tag: termNode( id: "dGVybTo0MA==" ) {
__typename
id
name
}
}

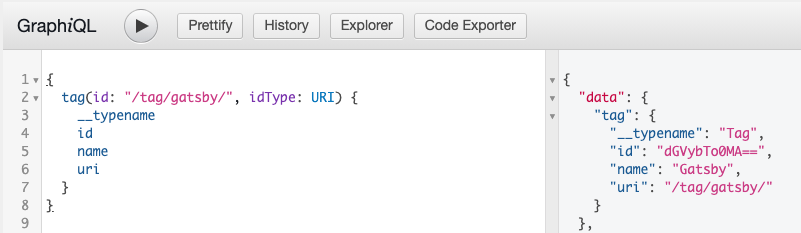
Single term by URI
The following example shows a query for a single Tag using the uri (the url path) to the term.
{
tag( id: "/tag/gatsby/", idType: URI ) {
__typename
id
name
uri
}
}

Mutations
WPGraphQL provides mutations (the ability to change data through GraphQL) for Categories, Tags and Custom Taxonomy Terms that are configured to show in the GraphQL Schema.
WPGraphQL adheres to WordPress access control rights, ensuring data can only be created, updated or deleted by users that have proper permission to do so. Learn more in the WPGraphQL Security Guide.
Create a Category
Below is an example of a GraphQL Mutation to create a Category.
The only required field to create a Category is the name.
mutation {
createCategory(input: {name: "New Category"}) {
category {
id
name
}
}
}
This mutation will only succeed for users with proper capabilities to create Terms in the Category Taxonomy.
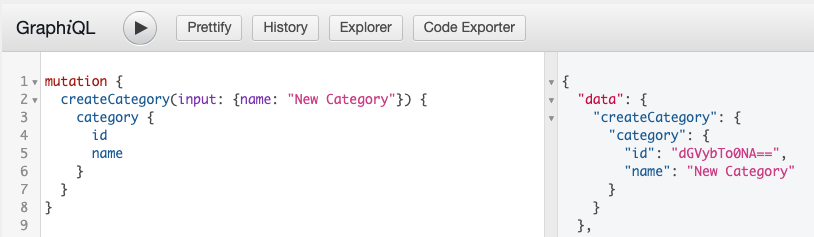
Successful Mutation
If the user executing the mutation is authenticated and has proper capabilities to create a Category, the category will be created and the fields asked for in response will be returned.

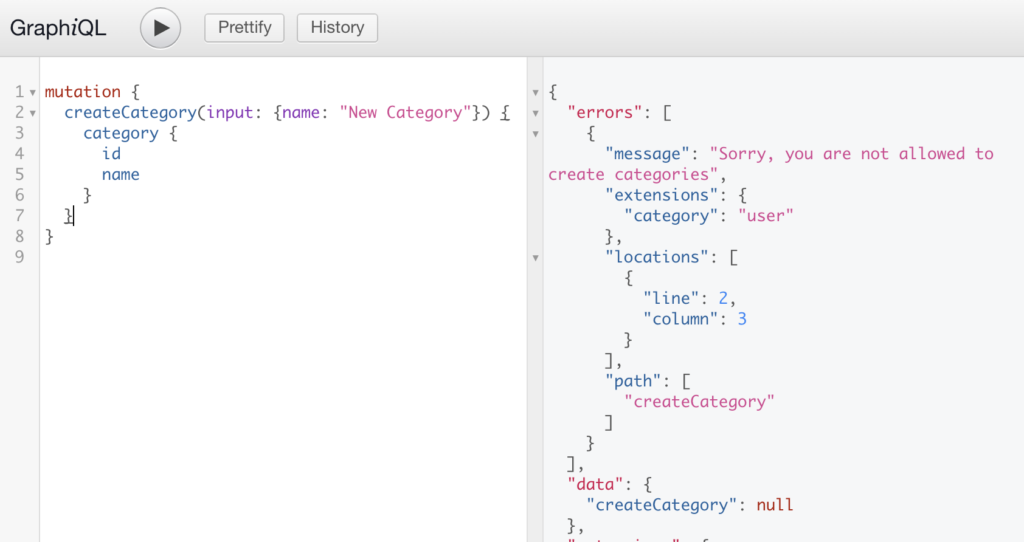
Unuccessful Mutation
If the user executing the mutation is not authenticated, or does not have proper capabilities to create a Category, no data will change in WordPress and an error will be returned.

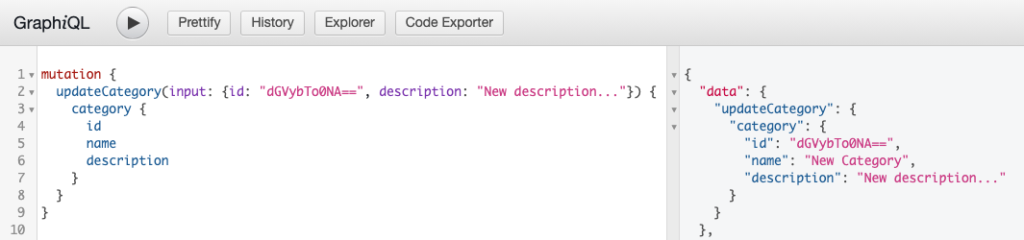
Update Category
Below is an example of a GraphQL Mutation to update a Category. In order to update a Category, the ID of the Category must be known and provided to the input.
mutation {
updateCategory(input: {id: "dGVybTo0NA==", description: "New description..."}) {
category {
id
name
description
}
}
}
Successful Mutation
If the user making the request is authenticated and has proper capabilities to update the Category term, the term will be updated and the specified fields will be returned in the response.

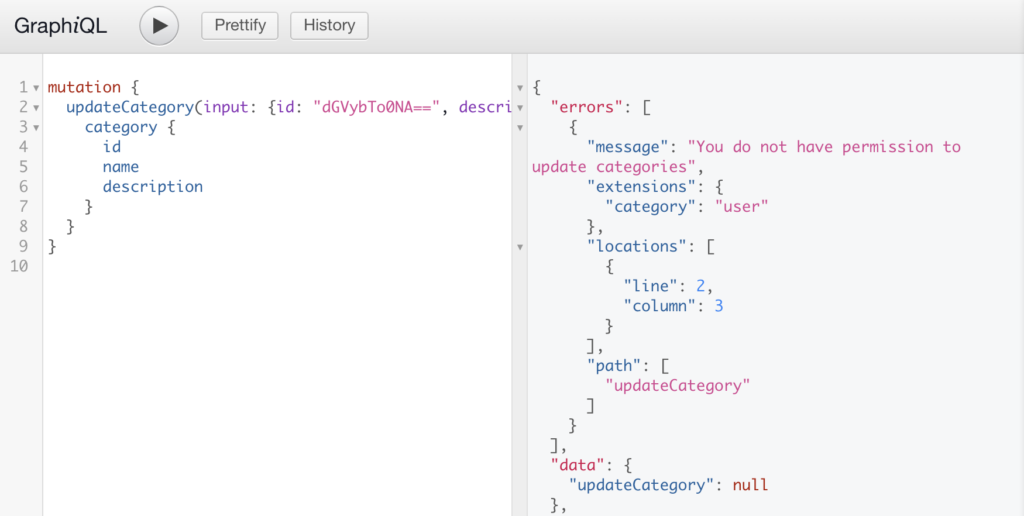
Unuccessful Mutation
If the user making the request is not authenticated, or does not have proper capabilities to update Category terms, no data will change in WordPress and an error will be returned.

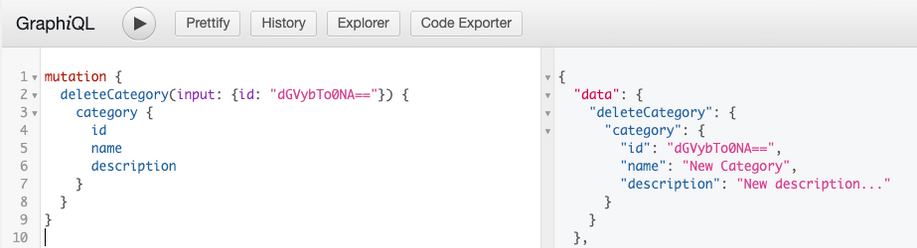
Delete Category
Below is an example of a GraphQL Mutation to delete a Category term. In order to delete a Category term, the ID of the Category term must be known and provided to the input.
mutation {
deleteCategory(input: {id: "dGVybTo0NA=="}) {
category {
id
name
description
}
}
}
Successful Mutation
If the user making the request is authenticated and has proper capabilities to delete the Category term, the term will be deleted from WordPress and the specified fields will be returned in the response.

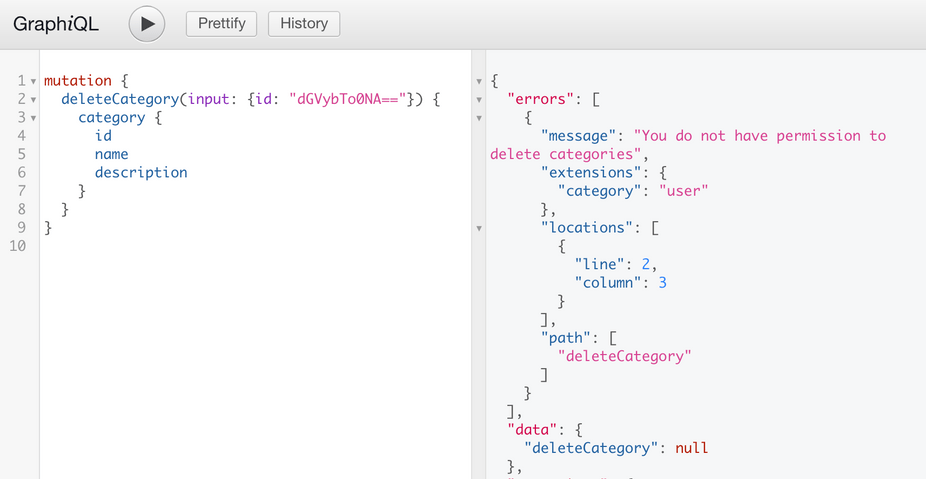
Unuccessful Mutation
If the user making the request is not authenticated, or does not have proper capabilities to delete Category terms, no data will change in WordPress and an error will be returned.

Performance Considerations
When working with large sets of terms:
- Use pagination with
first/afterorlast/beforearguments - Limit the fields you request to only what you need
- Consider caching responses on the client side